Зачем вашему сайту нужна адаптивная верстка?

Что такое адаптивная верстка?
Развитие интернет-технологий и появление электронных устройств разного размера привело к возникновению необходимости адаптации сайтов под разные типы устройств. Для этого и была создана технология адаптивной верстки, о которой мы расскажем ниже.
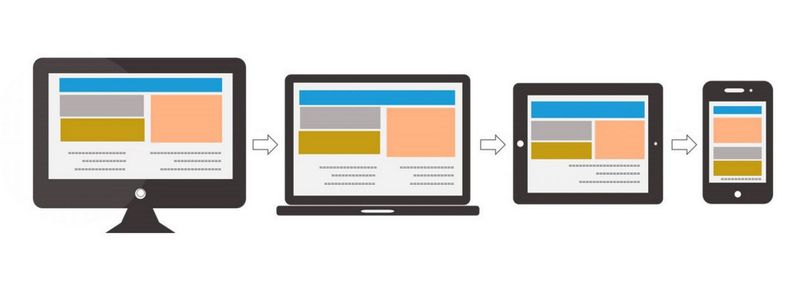
Адаптивная верстка — это способ создания страниц сайта таким образом, что они могут самостоятельно подстраиваться под различные типы экранов, отображаясь везде одинаково корректно и давая возможность без затруднений использовать функционал, например, как на ноутбук, так и на небольшом смартфоне.
Адаптивная верстка сейчас распространена довольно широко, особенно в eCommerce. Ведь потенциальные покупатели все чаще используют сайты для покупки товаров или услуг, при этом используя абсолютно разные устройства.
Адаптивная верстка: плюсы и минусы
У адаптивного дизайна сайта, как и у любого технологичного метода есть свои недостатки и преимущества. Разберем их подробнее.
Итак, к преимуществам адаптивной верстки относятся
- Создание единого сайта. В отличие от разработки отдельной версии для ПК и отдельной мобильной версии, услуги верстки сайта позволяют разработать единый сайт, который позволит не путаться при попытках продвижения и облегчит обслуживание. Кроме того, создание адаптивной версии сайта может обойтись существенно выгоднее разработки двух отдельных версий.
- Единый домен. Это важный фактор для SEO-продвижения. При продвижении сайта через поисковые системы процесс проходит более быстро и эффективно. Также поисковые системы вроде Google относятся к адаптивным сайтам более благосклонно и повышают их положение в поисковой выдаче.
- Более быстрая разработка. Создать адаптивный сайт будет быстрее, чем разработка двух отдельных версий сайта. К тому же, это будет более выгодным по стоимости.
К недостаткам адаптивной версии сайта относятся
- Более медленная загрузка страниц. Из-за того, что сайту необходимо адаптироваться под ваш тип экрана, загрузка будет более медленной. Конечно, с развитием технологий этот процесс занимает практически секунды, но мобильная версия сайта в этом случае всё же быстрее.
- Нет дополнительной версии. В адаптивном сайте пользователь не может нажать и выбрать для просмотра основную версию сайта для доступ к каким-либо расширенным функциям. Вместо этого он сможет листать лишь адаптированный сайт, на котором из-за параметров устройства может располагаться ограниченный функционал.
Как создать адаптивный сайт?
Разработать адаптивный сайт — непростой процесс, требующий задействования не одного специалиста. Во-первых потребуется детальный анализ рынка, целевой аудитории и т.д., чтобы разработать действительно востребованный сайт. Далее будет необходимо создать детальное техническое задание, которое поможет зафиксировать требования и наметить план работ.
После этого дизайнеру необходимо разработать дизайн-концепцию, которая утверждается совместно с заказчиком. Затем разрабатываются детальные макеты интерфейса. После этого разработчики пишут код сайта и проводят адаптивную верстку веб-страниц. Но для окончательного запуска требуется провести еще и этап тестирования, который позволит предупредить возможные баги и ликвидировать их еще до выпуска сайта и завершения проекта.
Для такого объема задач наиболее оптимальным вариантом станет решение заказать адаптивную верстку сайта в студии разработки, в которой отлажены все процессы и имеется своя команда разработчиков, дизайнеров и тестировщиков.
На правах рекламы